var r = 30;
var y = 50;
ctx.beginPath();
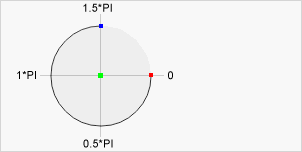
ctx.arc(r,y,r,0,Math.PI);
ctx.moveTo(2*r, y);
ctx.arc(3*r,y,r,Math.PI,0);
ctx.moveTo(6*r, y);
ctx.arc(5*r,y,r,0,Math.PI);
ctx.moveTo(6*r, y);
ctx.arc(7*r,y,r,Math.PI,0);
ctx.stroke(); // draws the path